Flask框架基本使用
在开始可视化之前,先让大家对Flask有一个大概了解和基本使用
Flask和Django都是Python最常用的两个网站框架,其中Flask更加轻巧,精简,便捷。
本文也将使用Flask作为演示案例,下面教大家Flask的基本使用
Flask安装
通过下面这个命令可以直接安装python
pip install flask
pip install flask_corsFlask代码套路
之所以叫代码套路,是因为用Flask的时候,这些是必须写的,可以说是固定的
from flask_cors import *
from flask import Flask,render_template,request,Response,redirect,url_for
#内网ip
app = Flask(__name__)
if __name__ == "__main__":
"""初始化,debug=True"""
app.run(host='127.0.0.1', port=5000,debug=True)这里host是网站ip,端口设为5000,开启debug模式(如果在真正上线的情况下可以去掉这个)
CORS(app, supports_credentials=True)如果需要前后端分离或者在其他地方使用异步请求的时,需要加上这一行,解决跨域问题。
URL路由
第一种:跳转页面带参数
#跳转页面带参数
@app.route('/test')
def index():
return render_template('test.html', roomid = roomid)roomid是要传过去的参数值
第二种:跳转页面不带参数
#跳转页面不带参数
@app.route('/test')
def index():
return render_template('test.html')第三种:Api接口返回Json数据
#Api接口返回Json数据
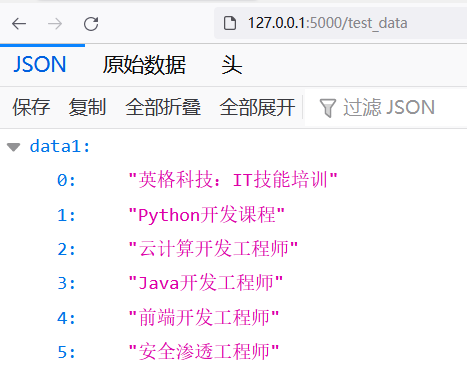
@app.route('/test_data')
def test_data():
data_list = {}
data1 = ['英格科技:IT技能培训','Python开发课程','云计算开发工程师','Java开发工程师','前端开发工程师','安全渗透工程师']
data_list['data1'] = data1
return Response(json.dumps(data_list), mimetype='application/json')
第四种:获取(传递)参数
@app.route('/alldata')
def alldata():
d = request.args.get('d')
return Response(json.dumps(d), mimetype='application/json')
ECharts的使用
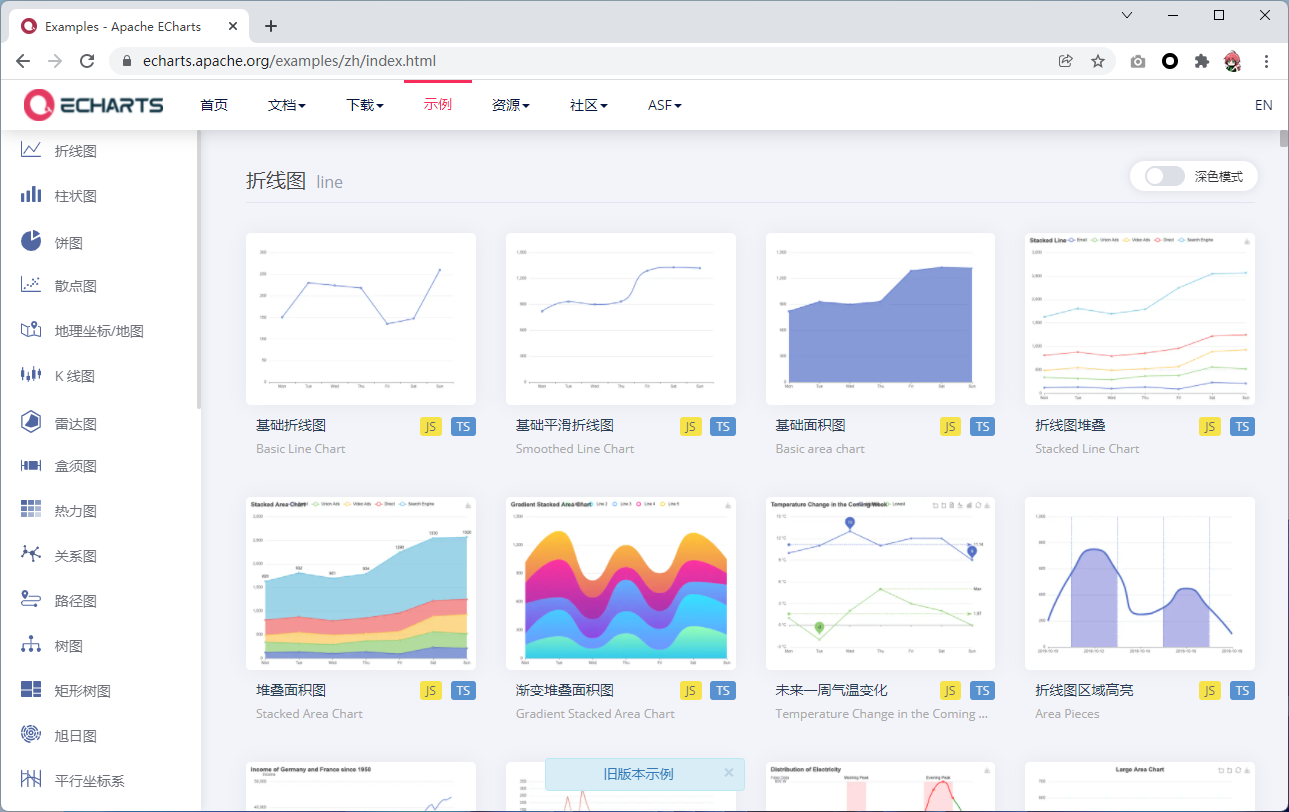
直接百度ECharts或者通过下面链接都可以找到ECharts官网
https://echarts.apache.org/examples/zh/index.html
可以看到很多的可视化图表,下面教大家如何引入到Flask中,并且可以通过Flask去修改数据,在网页端更新可视化中数据。
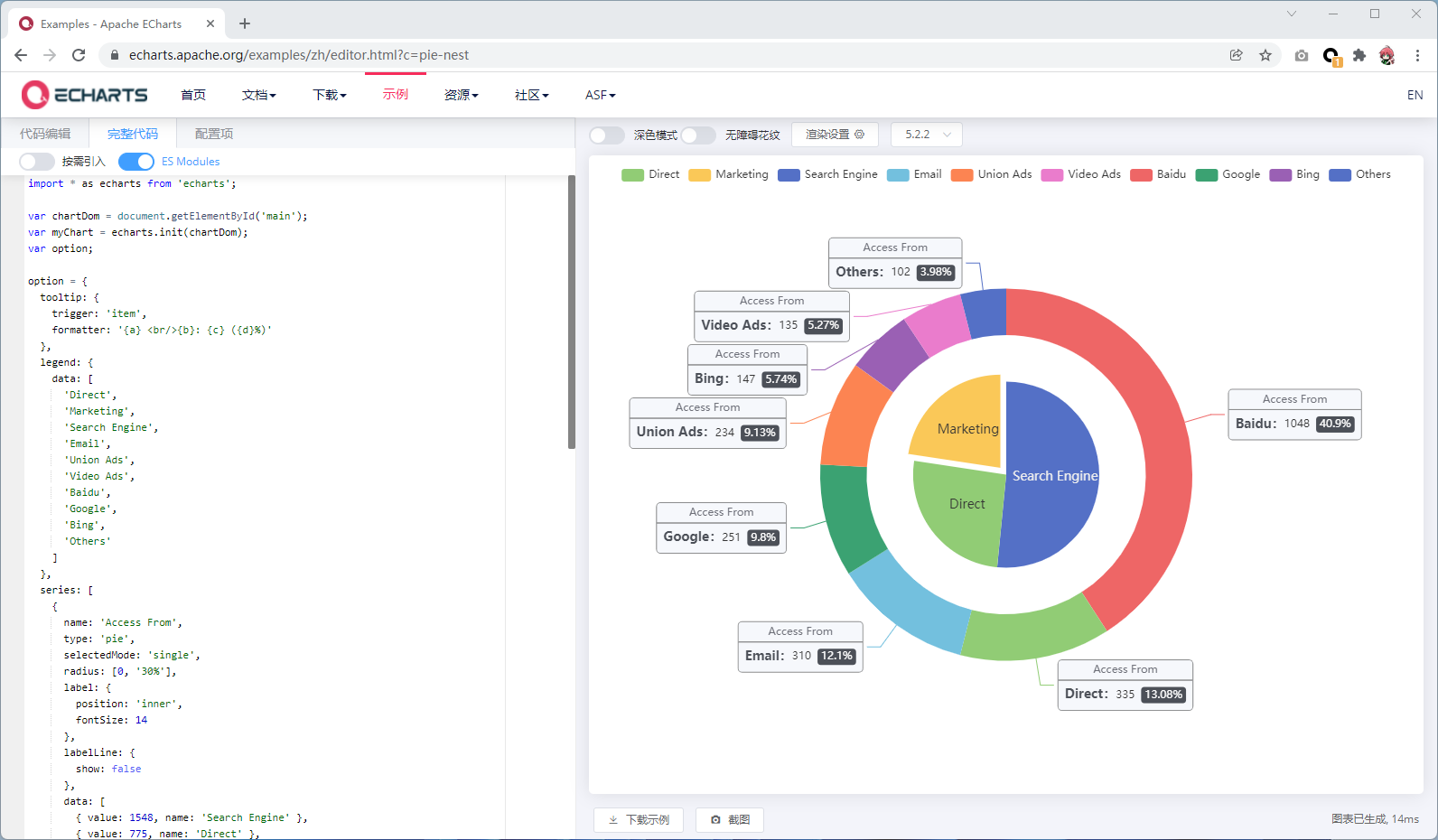
下面以这个图例为例
https://echarts.apache.org/examples/zh/editor.html?c=pie-nest
点击下面的:下载实例
下载之后就是一个html文件
在和py文件同级目录下新建templates文件夹,将下载好的html文件夹放进去

在py文件中编写url路由
#进入页面
@app.route('/pie-nest')
def index():
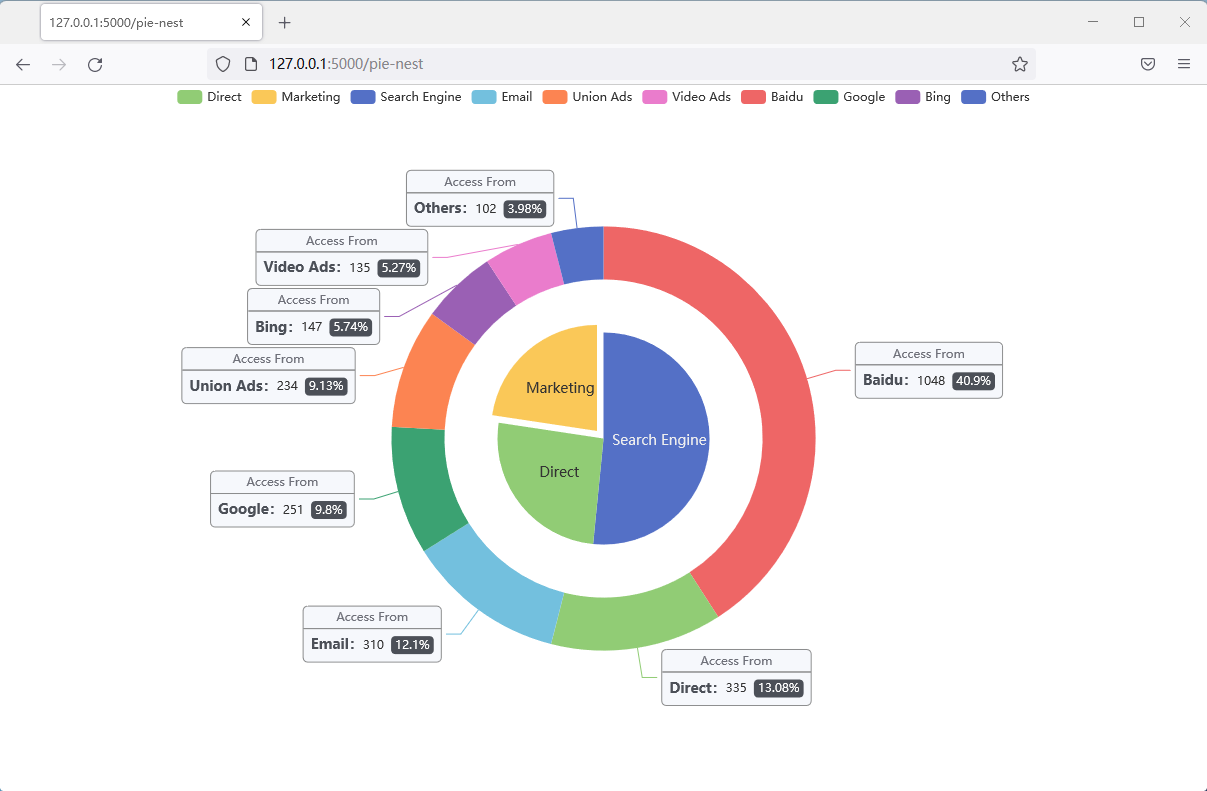
return render_template('pie-nest.html')访问一下链接就可以出来可视化效果
http://127.0.0.1:5000/pie-nest
Flask结合ECharts
上面已经将html和放到Flask中,但是数据是固定的

为了让数据是动态的,下面通过Flask去修改数据,然后更新到html网页可视化中
#pie-nest-data
@app.route('/pie_nest_data')
def pie_nest_data():
data_list = {}
data1 = ['英格科技:IT技能培训','Python开发课程','云计算开发工程师','Java开发工程师','前端开发工程师','安全渗透工程师']
data_list['data1'] = data1
data2 = [
{'value': 2000, 'name': '英格科技:IT技能培训', 'selected': True},
{'value': 1548, 'name': 'Python开发课程'},
{'value': 775, 'name': '云计算开发工程师'},
{'value': 679, 'name': 'Java开发工程师'}
]
data_list['data2'] = data2
data3 =[
{'value': 1048, 'name': '前端开发工程师'},
{'value': 335, 'name': '安全渗透工程师'},
{'value': 310, 'name': 'Python开发课程'},
{'value': 251, 'name': '云计算开发工程师'},
{'value': 234, 'name': 'Java开发工程师'},
{'value': 147, 'name': 'Go开发工程师'},
{'value': 135, 'name': 'VUE开发工程师'},
{'value': 102, 'name': '其他'}
]
data_list['data3'] = data3
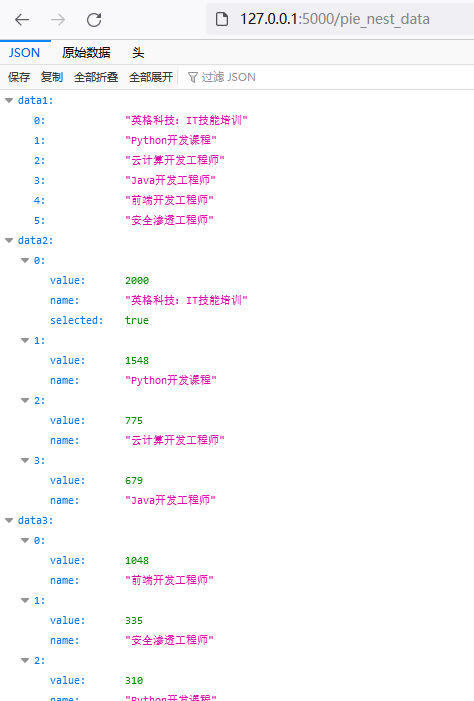
return Response(json.dumps(data_list), mimetype='application/json')访问下面这个链接就可以获取到json数据
http://127.0.0.1:5000/pie_nest_data
修改html
首先引入jquery文件,后面异步ajax请求需要用到
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>添加异步请求代码
$.ajax({
type:'GET',
url:"http://127.0.0.1:5000/pie_nest_data",
dataType:'json',
success:function(data){
console.log(data);
//html原本的js代码
}
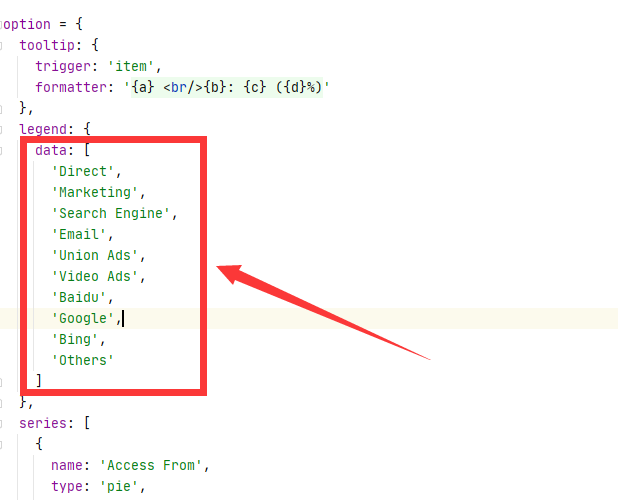
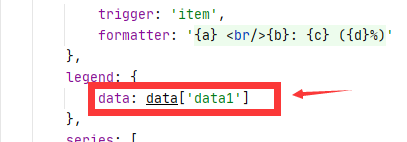
});修改html原本中的js代码(三处)
第一处:

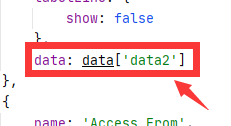
第二处:

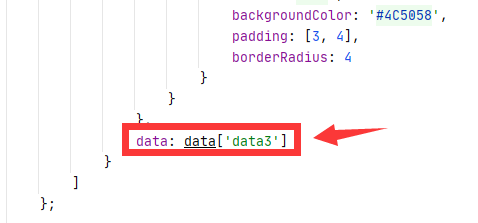
第三处:

这样我们就修改好了。
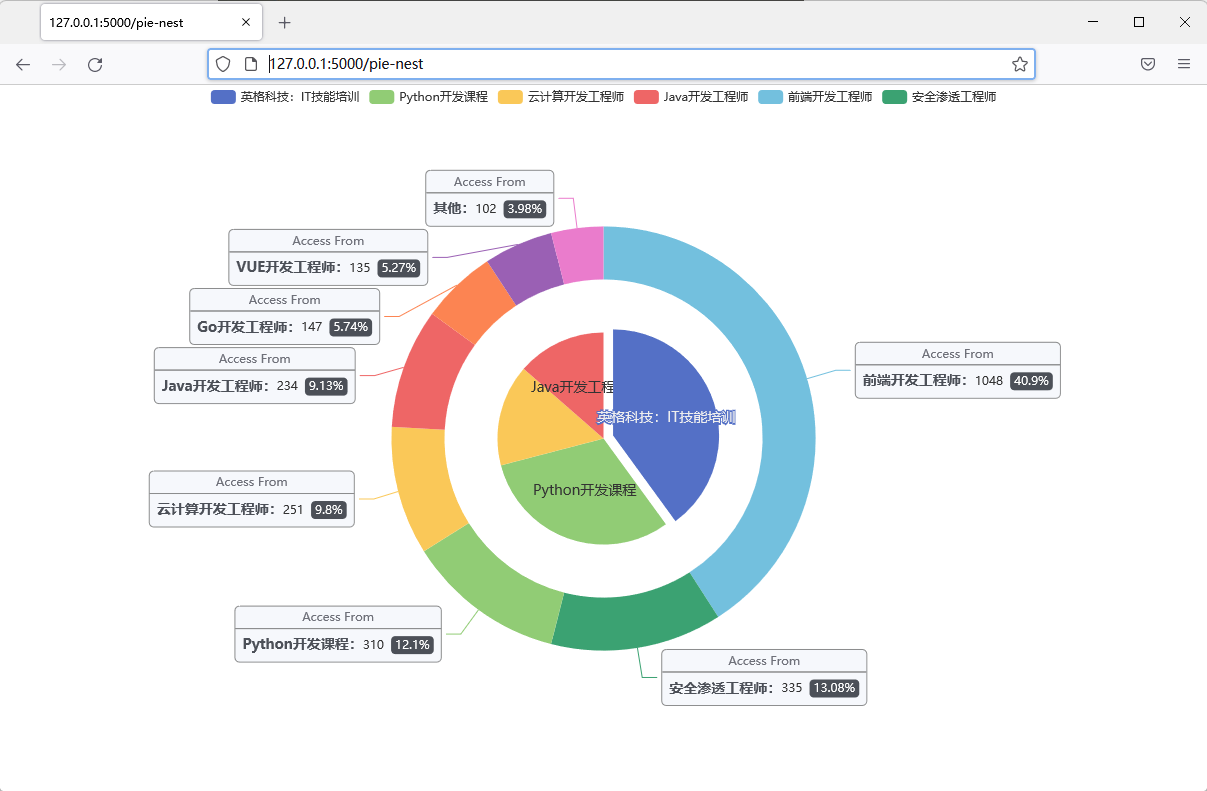
然后再访问一下
http://127.0.0.1:5000/pie-nest
ok,这样html可视化就是动态的,也成功将Flask和ECharts结合在一起
总结
如何利用Flask框架结合ECharts,将采集的数据实现在线可视化效果

