从 MVC 到 MVVM,从页面到工程化,从浏览器到全端应用,前端技术近几年来保持着极高的发展速度,应用场景不断拓展,前端技术能够满足的需求越来越多,前端岗位的数量也不断增长,前端工程师的薪资待遇稳步提升,发展前景十分广阔。
根据某招聘软件数据统计,截止至2021 年 7 月,四大一线城市的 web 前端岗位近一年的平均月薪为:北京 13709 元 上海 13573 元 深圳 12096 元 广州 9306 元。
以深圳市为例,从 6 月 11 日到 7 月 22 日,连续 6 周,web 前端岗位月平均薪资对比上月同期上涨均值为 2.45 %

前端工程师招聘需求
2021 年,市场对前端工程师的需求依然旺盛。所谓知己知彼,百战不殆,分析各个公司对前端工程师的招聘需求,一方面可以了解到前端各细分领域在企业的需求情况,调整自己对岗位和薪资的期待,另一方面可以获得各种前端技术在企业中的应用情况,调整自己的学习和面试准备方向。因篇幅所限,文中仅列举少数大厂的岗位分布情况。
公司招聘需求
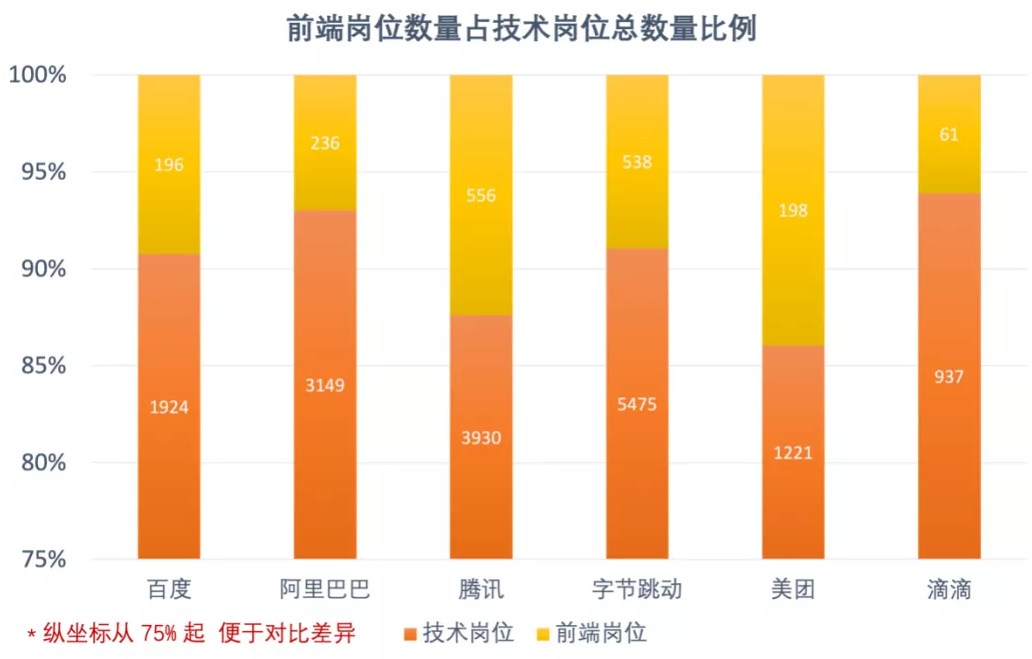
通过对百度、阿里巴巴、腾讯、字节跳动、美团和滴滴的官网的岗位需求数量进行统计,获得前端岗位数量占技术岗位(含开发、测试、运维等)总数量的比例如图所示:

可见前端岗位在各大公司的需求量都很大,平均占比超 10%
前端岗位分类
按等级划分
前端岗位按等级划分,一般分为初级、中级、高级(资深)和专家。大厂的初级多通过校园招聘,社会招聘的起始等级多为中级或高级。等级越高,岗位要求越高,薪资越高。相应地,面试流程,面试轮数,面试官的级别,面试题型和难度,是否做背景调查,调查到什么样的程度都与等级息息相关。
通常情况下,校园招聘更侧重对面试者学习能力、逻辑及理论的考察,社会招聘更侧重对面试者学习习惯、理解及实践的考察,但由于等级的限制,前者的面试难度大体上低于后者,把握校园招聘的机会依然是应届生进入心仪企业的较快途径之一。
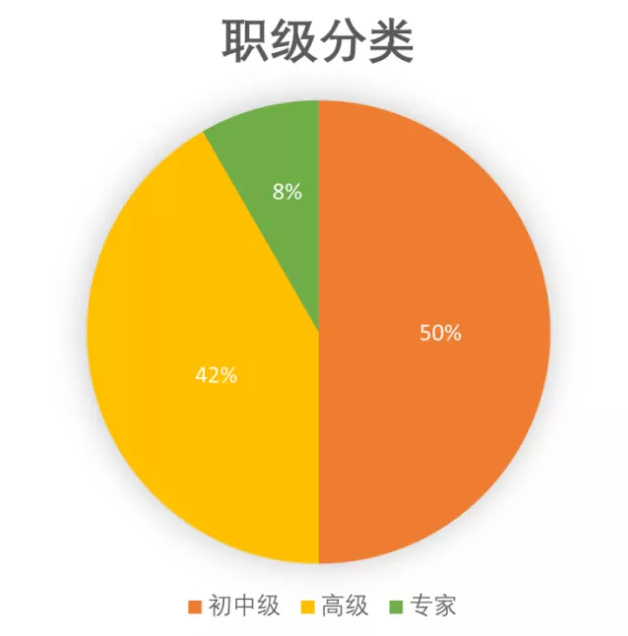
我们随机抽取了 60 个当前正在招聘的年薪在 20 万以上的前端岗位,各职级占比如图所示:

按领域划分
前端工程师的对应岗位可以大体分为 Web、移动端、小程序、客户端和游戏前端等类型。

- Web 前端是前端开发的通用岗位,主要从事浏览器内的网站、中后台、SPA、插件等应用的开发,广义上,它也包含所有基于前端技术开发或者面向用户界面的岗位,传统的美工、搜索引擎优化师、网站推广专员、用户交互和体验设计师在一些公司仍归属于前端部门。
- 移动端前端是 Web 前端的细分,主要从事 WebApp,基入 WebView 的套壳或 Hybird 混合应用开发,或者采用前端技术开发原生渲染的移动应用,如 React Native,Weex,Hippy 等。经典的 IOS 和 Android 开发也可以归类于移动端前端,基于 Dart 的 Flutter 发展强劲,拥有原生开发能力和经验的前端工程师更受企业的欢迎。
- 小程序前端是 Web 前端的细分,近年来各超级 APP 分分开放小程序能力,小程序作为流量入口的价值日益显现。很多公司将小程序岗位从前端中独立出来,甚至只做小程序。Uni-App,Taro,Kbone 等小程序跨端,甚至多终端统一框架成为很多项目的选择。
- 客户端/嵌入式前端历史悠久,从使用 WebBrowser 到集成 Chromium,从填补客户端频繁更新的内容,开发提供离线体验的 Web 应用,到基于 Node.js 等前端技术构建跨平台的桌面应用,如 Electron 等。随着智能设备的快速普及,手表、投屏、教学、电视、车载应用等终端正在产生更多的前端岗位需求。
- 游戏前端起薪普遍较高,几乎都要求掌握算法和数据结构。作为传统游戏开发的延伸和补充,Cocos 和 Unity 仍是很多游戏前端的加分项。早期网页游戏和视频网站带来了大量的 Flash 相关岗位需求,之后 HTML5 取而代之,Canvas,WebGL,WebGL 2 渲染性能不断提升,可视化 JS 库 Echarts、Hightcharts、D3.js、Three.js 得到图表、地图、游戏类、设计工具等项目的青睐,Laya、Erget 让前端游戏开发更容易,WebAssembly 前景广阔。值得一提的是,小游戏由于其高粘性,易传播的特性,在传统游戏之外,正在成为保证用户增长和留存的手段之一,很多非游戏开发企业,也将游戏前端作为独立岗位招聘
- 除了以上分类之外,前端工程师还可以选择的相关岗位有:
- 与其它技术的复合岗位,如音视频开发,地图位置信息开发,课件开发
- 需要额外储备业务相关技术的岗位,售前、售后技术支持,云技术开发
- 技术输出的岗位,如前端培训讲师、主播、顾问、组长等咨询或管理类岗位
需要注意的是,前端岗位并没有清晰界限,使用的技术栈往往根据项目需求和资源变化。每个领域所能提供的岗位是有限的,下面就让我们跳出领域限制,从前端工程师的岗位需求入手,拓展择业的范围,明确学习方向。
前端岗位要求
我们随机抽取了 60 个当前正在招聘的年薪在 20 万以上的前端岗位,从学历、专业、工作经验、管理经验、性格特质、技术栈和加分项等 7 方面总结前端工程师的岗位要求。
学历
95% 的岗位要求本科及以上学历,5% 的岗位要求大专及以上学历。

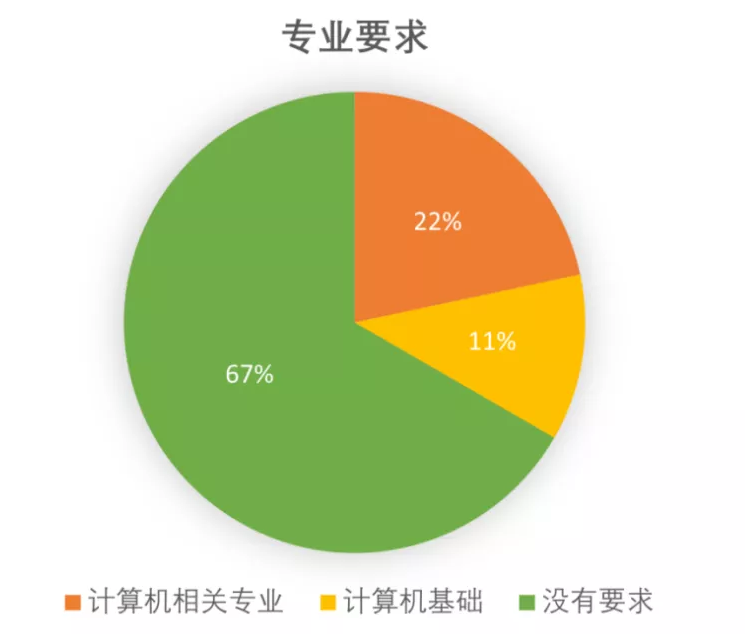
专业
22% 的岗位要求计算机或相关专业,11% 岗位不限专业,但要求有算法和数据结构等计算机基础,特别是起薪较高的游戏前端岗位。在力扣刷题和看 Leetbook 是弥补计算机基础的捷径。

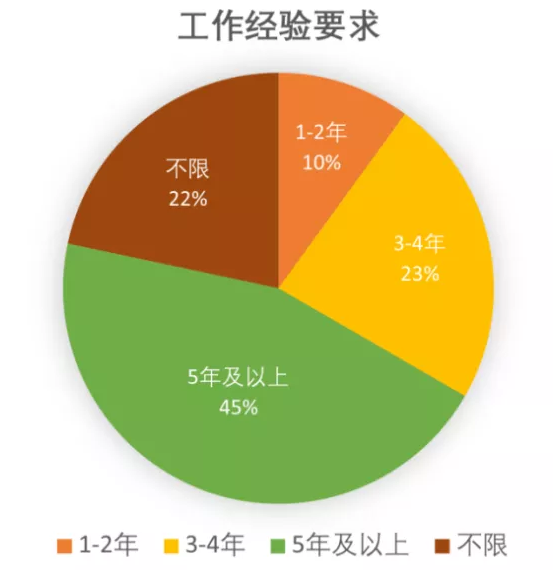
工作经验
45% 的岗位要求 5 年及以上工作经验,23% 的岗位要求 3-4 年工作经验,10% 的岗位要求 1-2年工作经验,22% 的岗位不限工作经验。部分岗位虽然标明了工作经验要求,但也注明能力达到,可以放宽要求。

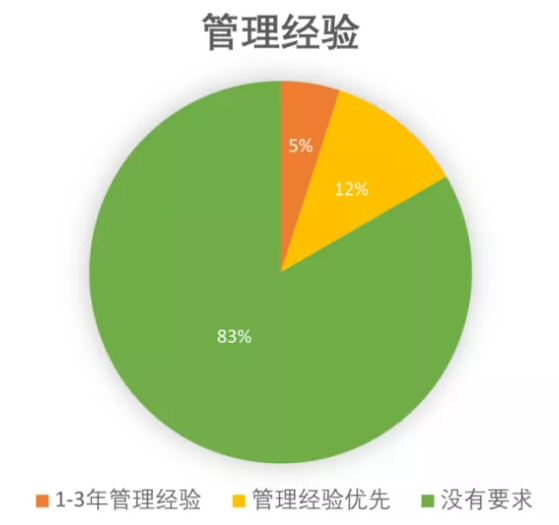
管理经验
少数高级及以上或管理岗位,对管理经验也有要求,多表述为带过不少于多少人团队或者 1 - 3 年管理经验。

性格特质
近三分之一的岗位要求候选人擅于团队协作、学习和沟通。四分之一的岗位要求候选人责任心强。六分之一的岗位要求候选人主动,具备良好的逻辑思维能力,擅于发现、分析和解决问题,能承受一定的压力,十分之一的岗位要求候选人严谨规范。其他常见岗位性格描述包括喜欢分享、乐观、钻研,有一定的视野、执行力和擅于思考。
值得一提的是,近年来,各大公司越来越重视对面试者逻辑思维能力的考察,考察方式包括:
- 聆听面试者的回答,判断是否有逻辑性
- 请面试者回忆一个项目的架构或解决某个问题的细节
- 设置开放性题目,请面试者用简短的语言尽可能多地回答技术点
- 设置实践问题场景,询问解决问题的流程、方案
- 设置逻辑推断题目
- 设置算法和数据结构的题目
- 设置编程题目,面试者需要在线编程,或者回答解决问题的关键技术点
力扣收集了各大公司的算法、数据结构、逻辑和编程原题,大量练习并参与模拟面试和周赛,带着用更高效的方法解决问题的态度投入工作,能够显著提升面试者的逻辑思维能力。
更重要的而是,逻辑思维还将影响语言表达是否清晰有效,安排学习、工作是否条理有序。刷题经常处理边界,会帮助面试者形成严谨规范的品质。这些都将促成良好学习和工作习惯的养成,使得面试者的性格特质更加满足岗位要求。
技能
我们将岗位要求的技能按照出现频次生成词云图:
- 几乎所有岗位都提到了 JavaScript、HTML 和 CSS,部分岗位会注明 HTML 5 和 CSS 3,近三分之一的岗位提到了 ES6+,超过 18% 的岗位提到了 TypeScript,超过 10% 的岗位提到了 W3C 标准。近 10% 的岗位在使用 SASS 或 LESS。语义化也被提及。
- 三大框架中,70% 以上的岗位提到了 Vue 和 React,两者不分伯仲,超过三分之一的岗位提到了 Angular,其受到外资企业的偏爱。React Native 仍是 10% 岗位的选择。Weex、jQuery 也被提及。
- 近半数岗位要求 Node.js, 无论是作为工程化工具,桌面开发、中后端运行环境,Node.js 已经从加分项变为必修项。
- 超过 20% 的岗位明确提到数据结构和算法,其与对计算机基础或专业的要求紧密相连,出题考察是证明面试者计算机水平的直接途径之一。设计模式和面向对象也有被提及。
- 工程化方面,超过三分之一的岗位提到了 Webpack,超过 18% 的岗位提到了 Gulp ,超过 10% 的岗位提到了 Grunt,Rollup,FIS 也有被提及。
- 近三分之一的岗位提到了网络,超过 23% 的岗位明确提到 HTTP。
- 超过 28% 的岗位提到了性能优化,近 10% 的岗位要求要求了解浏览器原理,结合计算机基础、网络、缓存、框架、原理等谈性能优化,往往可以拉开中高级前端的差距。
- 近 10% 的岗位提到了 Git,敏捷开发和文档书写能力也有被提及。
- 此外,10% 左右的岗位提到了架构、布局、兼容性、小程序、Canvas、组件化和模块化。
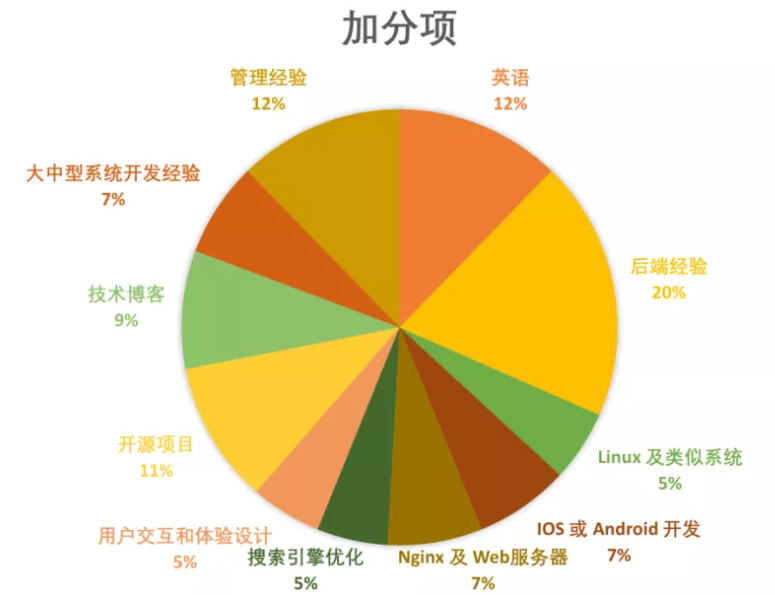
加分项
前端技能之外,被多次提及的加分项如图所示:

- 英语水平:通常分为两个层级,第一级是读写英文文档、邮件,第二级是听说英文会议。
- 管理经验:在团队中承担过项目或技术管理的角色,培训过其他前端,采用某种开发模式,参与技术选择和架构设计,解决过疑难问题或显著提升开发效率,带来业务增长。
- 大中型项目的开发经验:服务过高并发,高负载的业务,应用或组织过微服务或复杂系统的开发。
- 移动端会 IOS 和 Android 原生开发:原生开发通常意味着更小的安装包,更完整的调用能力和更广阔的优化潜能,用户体验对比非原生仍会有细微差别。在移动端业务快速发展或者审核政策变更的情况下,会前端有从 Web 开发转型原生开发的情况。
- 此外,了解 Linux 及类似系统的常用操作,会用会配置 Nginx 等 Web 服务器,擅长 SEO,能够理解甚至完成 UI,UE 和 UX 设计,拥有技术博客,Github 自己的开源项目 Star 达到一定数量,是知名开源项目的贡献者或者维护者都是重要的加分项。
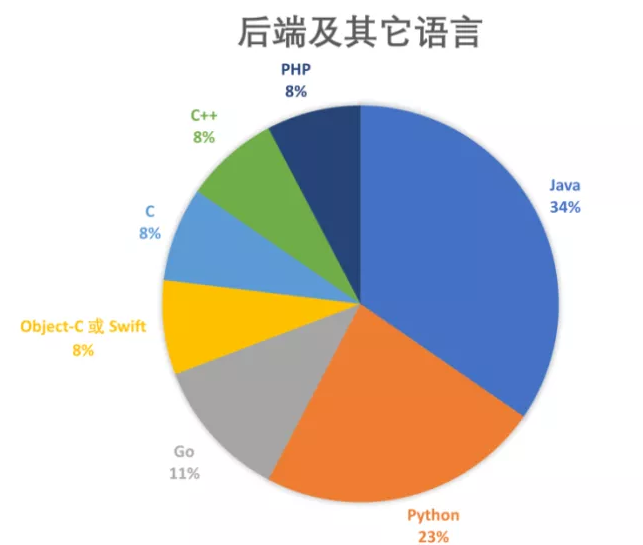
后端及其它语言
后端经验是被提及最多的加分项,掌握至少一门后端、其它客户端或者更底层的语言,一方面可以提高前端的职业竞争力,另一方面可以直接拓宽择业范围。
之前抽取的前端岗位要求中,提及后端或其它语言的频次所占比例如图所示:


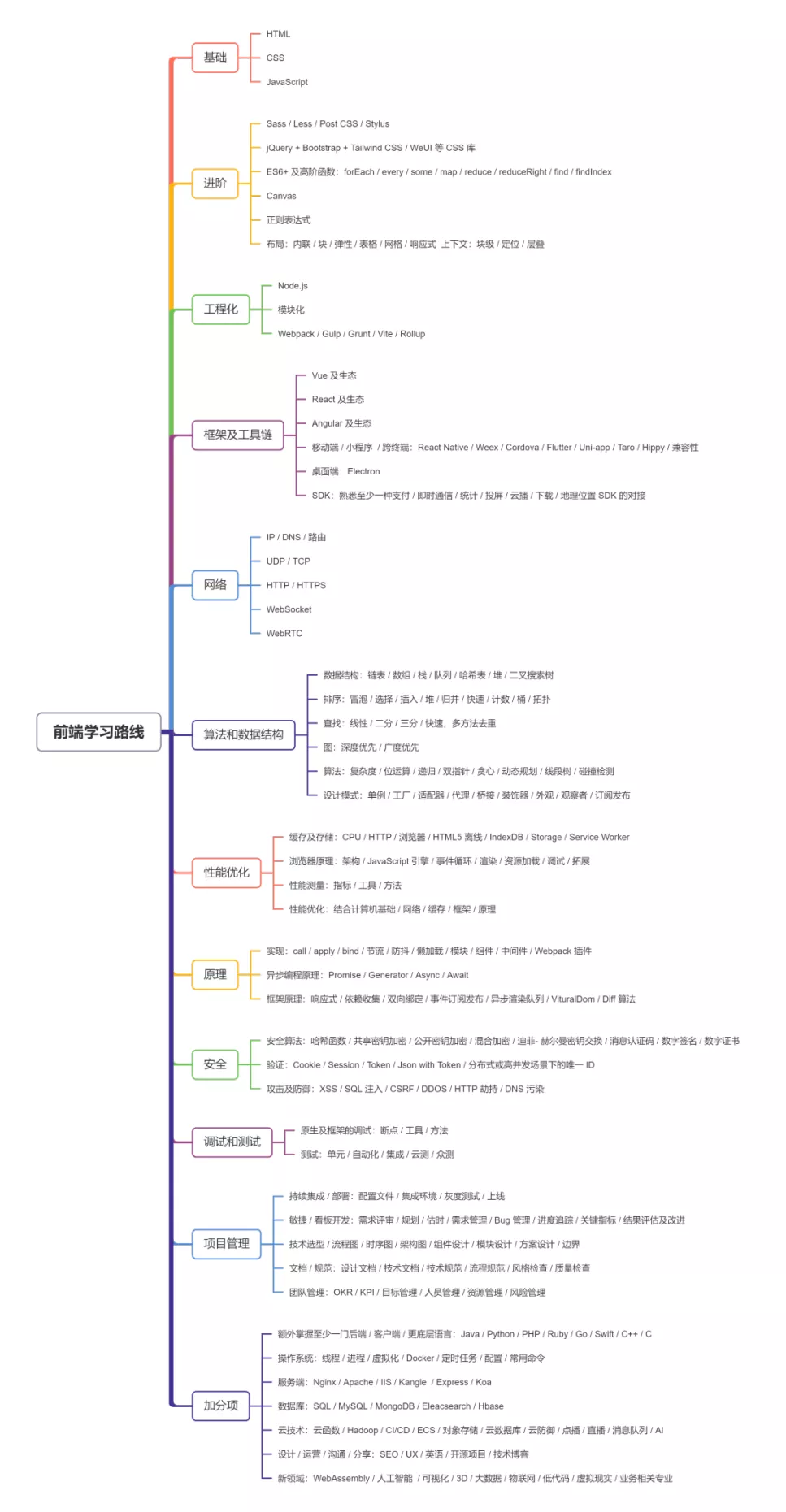
前端学习路线
按照前端岗位需求,以优先学习工作更需要,面试更常考的内容为原则,由浅入深,层层铺垫,与时俱进,可以较容易地总结出前端学习路线图:

HTML,CSS,JavaScript 基础学习
- 《Web 入门》 MDN 权威入门指南,HTML / CSS / JavaScript 快速上手
- 《CSS 世界》讲解细腻,拓展延伸对 CSS 的认识
- 《前端通关手册 · CSS》 大量面试真题检测 CSS 掌握水平
- 《现代 JavaScript 教程》 线上教程,简单明了,时效性强
- 《JavaScript 高级程序设计》 传说中的红宝书
- 《JavaScript 权威指南》 传说中的犀牛书
jQuery,ES6+,正则,Canvas 进阶学习
- 《jQuery 中文文档》 翻译完整,结构清晰
- 《ES6 入门教程》线上教程,很多前端学习 ES6 的起点和字典
- 《正则表达式 30 分钟入门教程》 30分钟从入门到掌握正则的使用
- 《Web 前端开发精品课 HTML5 Canvas 开发详解》图文并茂,代码示例丰富
- 《前端通关手册 · JavaScript》 大量面试真题检测 JavaScript 掌握水平
工程化及框架应用学习
- 《Node.js 中文文档》
- 《Webpack中文文档》
- 《Vue.js 中文文档》 Vue / React / Angular 新手建议顺序阅读
- 《React 中文文档》
- 《Angular中文文档》
网络学习
算法和数据结构及设计模式学习
- 《我的第一本算法书》 481 张步骤图详解 26 个算法和 7 个数据结构的基本原理
- 《七章刷完数据结构》 学透方法,高效掌握数据结构
- 《算法图解》 像小说一样有趣的算法入门书
- 《零起步学算法》 以初学者视角,重点讲解算法与数据结构的设计思想
- 《高频算法实战》 进阶版算法与数据结构教程,追踪原理,融会贯通
- 《深入浅出设计模式》 用生动的例子详解 23 种设计模式
性能优化
- 《Web 性能》 MDN 权威文档罗列 Web 性能指标和测量方法
- 《高性能网站建设指南》 堪称前端工程师技能精髓,很多前端的性能优化入门书
- 《高性能网站建设进阶指南》 进一步学习性能优化,建设指南的进阶版
- 《高性能 JavaScript》 编写运行更快的 JavaScript 权威指南
原理
安全
- 《Web 安全》 MDN 权威文档说明 Web 攻击方式及防御策略
- 《Web 安全开发指南》详细介绍Web安全开发的必备知识和攻防实战
- 《XSS Challenges》 模拟 XSS 攻击并闯关
调试和测试
项目管理
- 《Markdown 入门》 用轻量级的标记语言快速书写格式优雅的文档
- 《面向对象是怎样工作的》 「计算机程序设计思想」图解趣味版
- 《OKR 工作法》 如何激励不同团队一起工作,全力以赴实现一个有挑战性的目标
- 《敏捷软件开发》 豆瓣评分 9.0 的项目管理入门书
加分项
后端和客户端或更底层语言
- 《Java 实战》 通过示例全面讲解 Java 8、9、10 新特性
- 《Python 深度学习》 通俗易懂,建立关于机器学习和深度学习核心思想的直觉
- 《Java 面试突击》 Java 面试必备知识点整理,高效面试通关秘籍
- 《C++面试突击》 C++ 面试高频知识点详解
- 《WebAssembly 中文文档》 将 C、C++ 或 Rust 等编译进浏览器,在 JavaScript 中使用
操作系统
- 《硬核 Linux 攻略》 从使用 Linux 写命令,到了解这些指令背后的意义
- 《硬核操作系统指南》 进程线程、内存管理、文件系统、IO 流、死锁等角度全面剖析系统
机器学习
- 《机器学习 101》 机器学习的基本概念
SEO
- 《百度搜索学堂·搜索规范》 百度官方 SEO 教学
UX
- 《点石成金》 面向 Web 设计和开发的技术人员的经典入门书
- 《设计师要懂心理学》 在网页和应用设计中,考虑周边视觉、色盲和目标趋近效应
- 《眼动追踪 用户体验优化操作指南》 通过眼动追踪方法实操用户体验优化
英语
使用单词书、背单词 APP、卡片等方式,背英语六级的词汇
整理英语口语的常用句式,代入场景背诵
精听日常英语会话,慢速英语新闻等,尽量听懂每个词
泛听或看英语电影,英文歌曲,不看字幕,听懂大概意思
说,不要怕说错,请联想中文缺字、错字、顺序不对,大家也能听懂。能有人陪说英语最好
如何准备前端面试
前端岗位种类繁多,同学们可能会陷入纠结,那么如何做出合适自己的选择呢?笔者建议主要考虑三个方面:知识储备、个人兴趣、以及发展前景。
如何积累前端经验
前端的知识更新速度就像它的发展一样快,选择前端,意味着需要不断学习,良好的自学能力和习惯,也许并不能使你飞到最高,但一定能让你飞得更远更长久。
经验积累是一个长期的过程,加快过程的方法有二:
主业之余,投入时间关注,学习和实践新旧技术
每天做完力扣的每日一题,保持清晰的逻辑思维能力以及做题的手感。
每周看完一本 LeetBook,用最少几小时的时间学会一个前端岗位需求技能。
主动发现、分析和解决项目问题,在过程中获得与项目关联的知识和经验增长。
两种方法没有优劣之分,但是需要注意的是:
- 前者应警惕虚假努力,不要疲劳战以至于影响主业,多以学会多少而不是时间长短来衡量收获,适当给自己放松、减压。
- 后者能让自己从学业或工作中收获更多经验,但要注意时间、协作和优先级,时刻注意截止日期,不要过早优化,不要占用同学或同事的时间陪自己搜索和试验。提前调查,给出原因、结论和方案供大家讨论,是对团队的时间和效率负责任的表现。
此外,勇于承担管理或者培训的角色,能够让我们从新的角度来看待前端工作。并不是所有人都具有领导力,但是如果公司或团队有意提供这样的角色,请无需担心技术不够,技术、管理、协作等都是前端岗位的需求点,它们部分重叠又相互独立,主动迈出第一步就是成功的一半。不在管理岗位也可以练习管理,小到管理时间、金钱,大到尝试影响和说服他人,尝试优化项目,改进流程等。多尝试做原来领导会做的事情,在这个过程中,锻炼和认识自己,积累管理经验。
也许项目的代码正让你头疼,也许公司的管理正让你委屈,也许重复的生活正让你迷茫,也许长期的重担正让你厌倦,也许身心的疲惫正让你失望。很抱歉,曾经喜欢前端的你,有时会遭遇非技术的压力。请尝试拾起好奇心和热情,主动“优化”环境、生活和人际关系,在忍受和思考中发现“原理”,找到并复制更优“模式”,在“实现”最佳实践中,完成量变到质变的积累。
综上,可以很容易地把如何积累前端经验总结成脑图:
-163402090398262.webp)
如何应对前端面试
首先,明确寻找工作的动机、目标,如果已经在职,需要权衡离职带来的风险和收益,尽量不要裸辞准备面试,原因是:
- 背景调查的流程和时间可能会延长。裸辞有的公司会先背调,再入职,在职为避免立即联系候选人在职的公司,可能会先给 Offer,再背调。这不是一定的,只是具有参考意义
- 需要提供的证明可能会变多。比如有的公司会要求裸辞候选人提供工资流水、社保记录
- 离职原因很可能会成为面试关注的重点之一。是不是被动离职,为什么要冒中断社保、经济来源的风险?
- 社保、经济来源可能中断、生活节奏不适应、求职不顺利、社交需求等长期可能会给候选人产生压力
其次,一定要先准备,再去面试,缺少准备,会导致:
- 理论知识遗忘,不准确,回答问题或者交流项目,答不到技术点和得分关键词上
- 算法和数据结构、编程题不会做,不会说,或者有印象,写不出
- 原理及实现答不出,或者答得太浅,只知道怎么用
- 回答受限于项目和技术栈,缺少广度和深度,岗位要求的某领域遗忘或没接触过
- 想到哪里说到哪里,回答没有逻辑,不连贯,缺少联系、一致和条理性
部分面试官能够辨别候选人的不佳表现是因为紧张、缺乏准备所致,少数面试官会尝试通过引导、鼓励、开玩笑、更换环境、变换候选人熟悉的话题等方式来继续探测候选人的真实能力边界。即便如此,含糊不清、缺少技术表述,逻辑混乱的答案依然会负面影响面试结果。
紧张是很多候选人都有的情绪。在回答不上来或者面试官给予了负面反馈时,例如被频繁打断、质疑,部分候选人会焦虑,头脑空白。也有候选人不适应在别人的关注下做题,不善于表达。
所以,在准备面试时,我们可以根据前端学习路线、心仪岗位要求、结合自身实际,搭建自己的技术栈框架,回答《前端通关手册》《面试突击》系列的 LeetBook 里,已经按知识点分好类的面试题,将查漏补缺到的知识点,按分类挂载到自己的技术栈框架上。面试时,在框架中搜索,总能找到可以回答的内容,至少可以避免无话可说,回答也会尽可能地靠近正确答案。
对于害怕线上编程的候选人,推荐使用力扣的模拟面试功能,从大厂原题中抽取题目,模拟真实面试流程和情景。可以让我们更好地控制时间和情绪,提升面试中对不通过情况的调试和处理能力。最好可以边做边说,讲讲思路、复杂度,用到的数据结构、算法和技术点等。习惯后,真实面试只是换了题目和听众,自然会更从容。
最后,临场表现可以大方有礼,重视细节,但是不纠结于结果:
- 面试前:打印多份简历,着装勿太休闲,口、身上无气味,早 30 分钟到,赶时间不要拼车
- 面试中:语速不要快,声音大,突出技术关键词,多看面试官,不会的跳过,不要卡在上面
- 面试后:感谢面试官并握手,不评论公司和他人,心仪岗位 3 天后,可以主动询问结果
综上,可以很容易地把如何应对前端面试总结成脑图(点击放大):
.webp)
前端面试流程形式
当与公司约定好了面试时间,建议候选人至少提前 30 分钟到达现场,原因是:
- 有的公司会要求填写候选人到场填写个人信息或者职位申请表,需要时间
- 有的公司有多轮面试,面试官时间安排紧凑,提前到,有机会一次性面完
- 有的公司地图标注不准确或者没沟通好,来错地方,需要有时间打车更正
- 前端面试流程,根据公司属性,通常分为三种情况:
国内公司,多先技术面,再人力面,部分公司喜欢在技术面前添加笔试题或机试题。
机试题通常时间够用,笔试题可以只写技术点,未约定时间时,控制在 30 分钟完成。
- 技术面的一面往往是你未来的同事、组长或者直属领导。
- 二面及以上通常是更高一级的领导或者别的部门的同事交叉面试。
技术面通常会评级,有的公司会设置专门的技术评定考试,结果影响职级和薪资区间。人力面通常会关注候选人的离职原因,职业规划,向候选人核实简历中发现的问题。
通常,当 HR 开始向你介绍公司文化、询问你当前薪资和期望薪资、最快入职时间,都是代表面试可能已经当场通过
- 如果期望薪资超过了评级、涨幅超过 HR 权限等,能力和经历经询问依然存疑,或者需要继续与其他候选人对比,那么通常会给候选人等待的时间范围
多数公司的谈薪是一个独立流程,HR 会向候选人详细介绍薪酬、奖金、福利、晋升路线和通道,有时也希望降低候选人的期望,来达成录用
外资公司,多先人力面,再技术面,最后人力面。比国内公司多的第一场人力面,主要采用电话或现场简单聊天的方式,对候选人进行初步了解。这个阶段 HR 的问题,很可能会包含最核心的岗位要求,例如某个不可或缺的技术栈、相关领域经验,稳定性要求等。
- 部分公司,多为大厂,候选人会接到技术电话面,这是初步了解,解答面试官关键疑问的途径,具有初筛意义。通常,电话面及其它前置考核通过后,才会进入到公司的面试流程。所以,接到电话不必紧张,如果不方便,一定要在电话中另行约定时间,避免错过机会。
面试,主要是语言沟通,对表达能力不太自信的候选人,可以准备纸笔或电脑,在征得面试官同意的前提下,用你的架构图、时序图、流程图、代码、文档和项目来补充回答,可以给面试官留下更完整的印象,尽可能地多展现真实水平。
.webp)
小结
界面是产品距离用户最近的窗口,选择前端,让我们有机会直面用户,从需求出发,在技术开发中,体验人性之美,更快、更好、更低成本地创造商业价值。
多平台,跨终端,Serverless 的趋势下,从事前端,无需自我设限,面对挫折和挑战,用理智对抗情绪,选择成长,任何人都无法阻止你成为领域专家或全栈大牛。
在准备面试和积累经验的道路上,指导和氛围的重要性不言而喻。多年来,力扣已经帮助很多前端实现职业发展,获得自己心仪的岗位 Offer。面试真题和 LeetBook 等同于考前模拟和划重点,让我们可以有针对性地高效准备面试,提升学习、思维能力并养成思考的习惯。
最重要的是,这里有一群和你一样,心怀理想,勇于挑战的人,彼此分享面试经历、解题思路,与你一同披荆斩棘,在前端的学习和工作中,成就更好的自己。
加油,很期待通往前端未来的路上,与你同行!

