使用Flask轻松实现炫酷数据可视化
Flask框架基本使用
在开始可视化之前,先让大家对Flask有一个大概了解和基本使用
Flask和Django都是Python最常用的两个网站框架,其中Flask更加轻巧,精简,便捷。
本文也将使用Flask作为演示案例,下面教大家Flask的基本使用
Flask安装
通过下面这个命令可以直接安装python
1 | pip install flask |
Flask代码套路
之所以叫代码套路,是因为用Flask的时候,这些是必须写的,可以说是固定的
1 | from flask_cors import * |
这里host是网站ip,端口设为5000,开启debug模式(如果在真正上线的情况下可以去掉这个)
1 | CORS(app, supports_credentials=True) |
如果需要前后端分离或者在其他地方使用异步请求的时,需要加上这一行,解决跨域问题。
URL路由
第一种:跳转页面带参数
1 | #跳转页面带参数 |
roomid是要传过去的参数值
第二种:跳转页面不带参数
1 | #跳转页面不带参数 |
第三种:Api接口返回Json数据
1 | #Api接口返回Json数据 |

第四种:获取(传递)参数
1 |
|

ECharts的使用
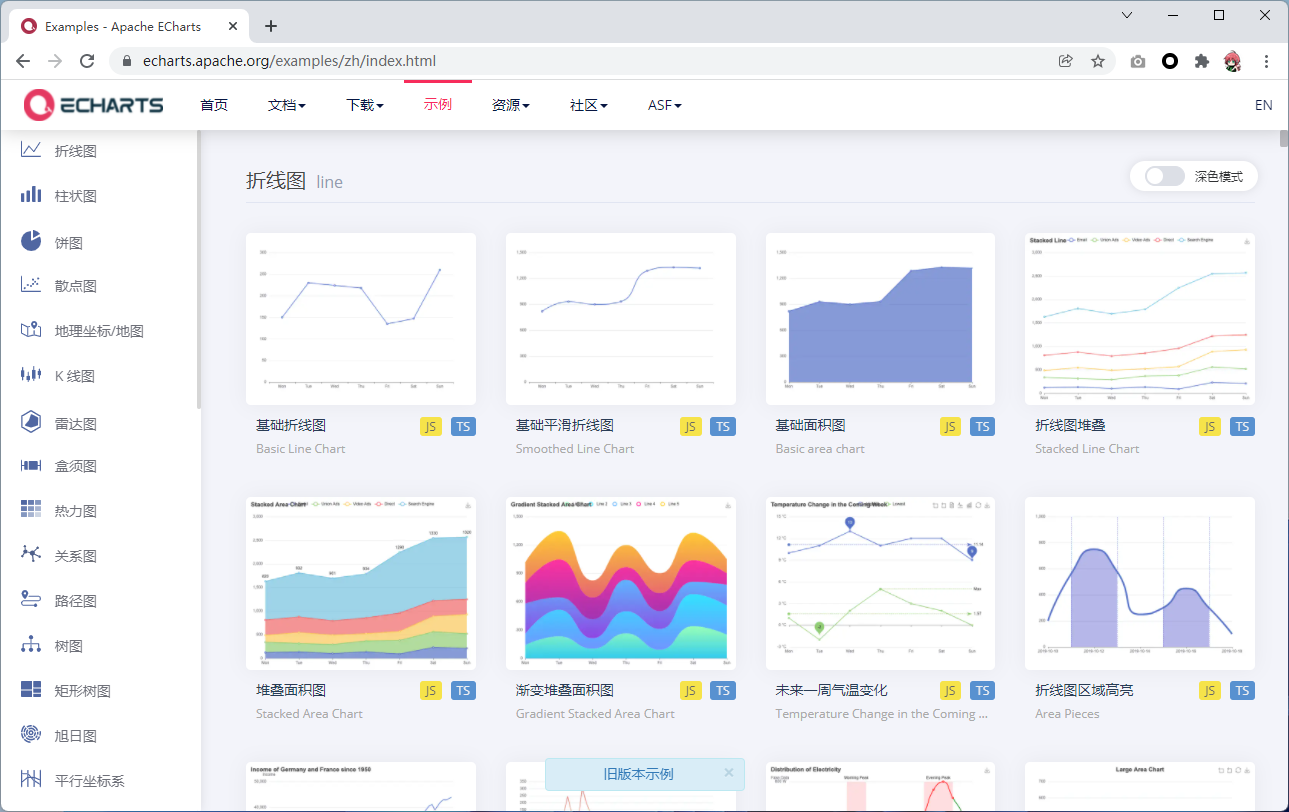
直接百度ECharts或者通过下面链接都可以找到ECharts官网
1 | https://echarts.apache.org/examples/zh/index.html |

可以看到很多的可视化图表,下面教大家如何引入到Flask中,并且可以通过Flask去修改数据,在网页端更新可视化中数据。
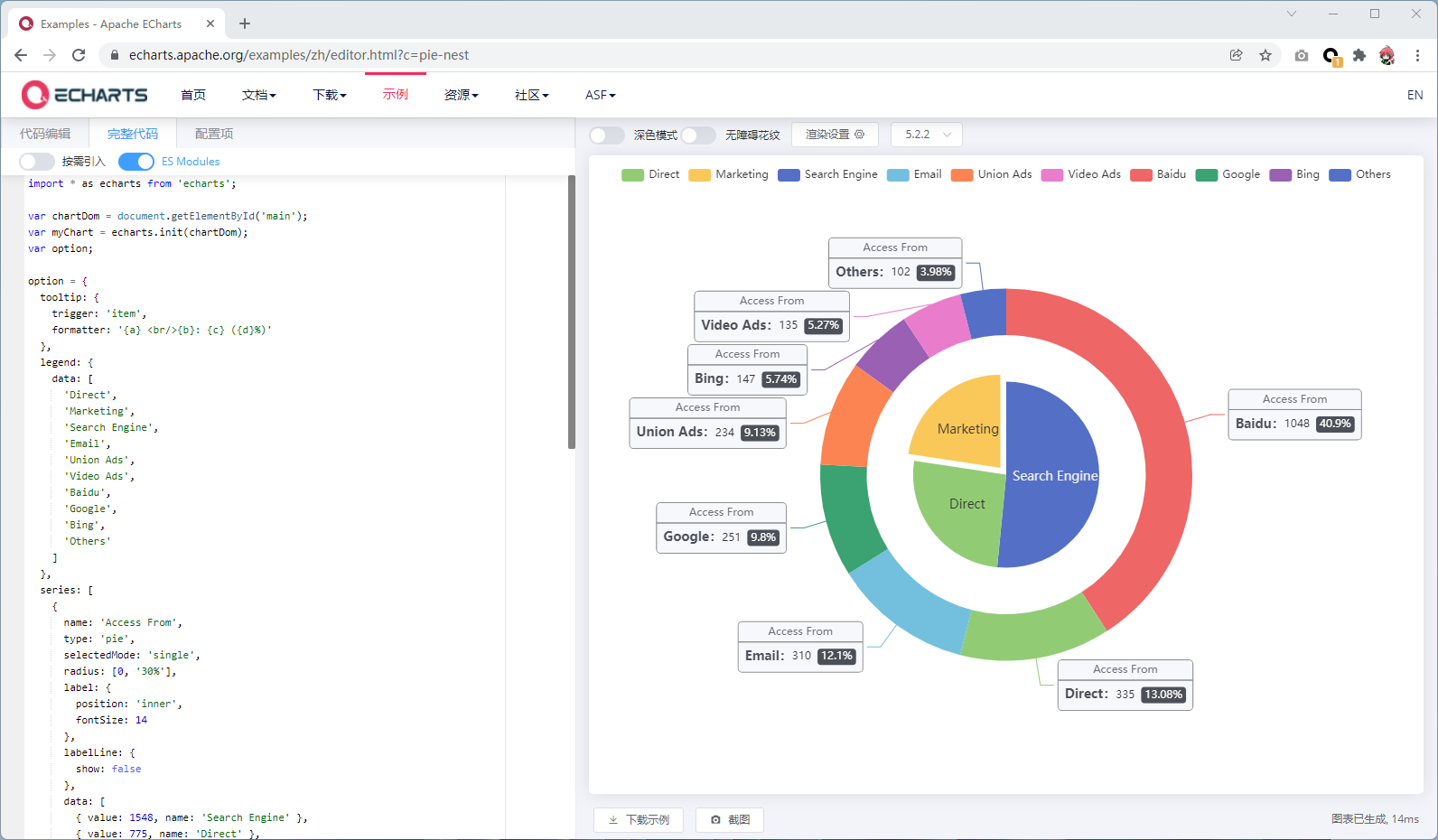
下面以这个图例为例
1 | https://echarts.apache.org/examples/zh/editor.html?c=pie-nest |

点击下面的:下载实例
下载之后就是一个html文件
在和py文件同级目录下新建templates文件夹,将下载好的html文件夹放进去

在py文件中编写url路由
1 | #进入页面 |
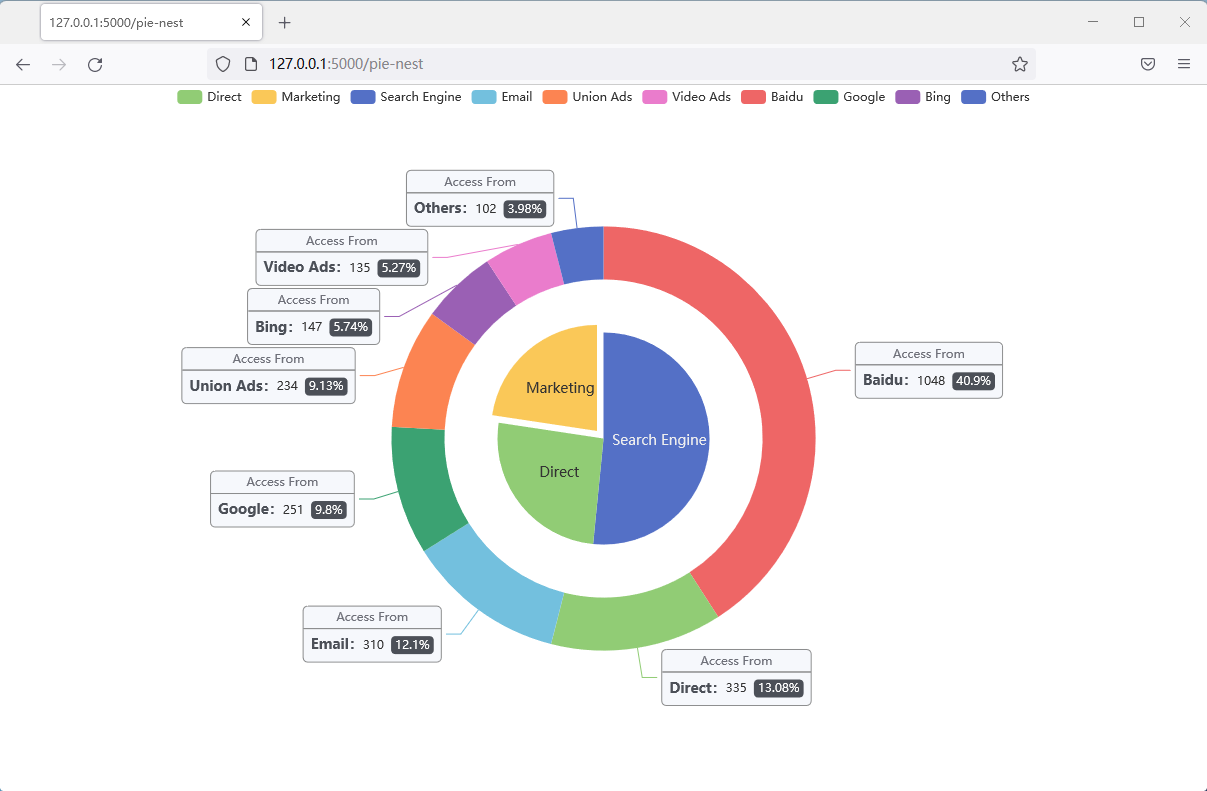
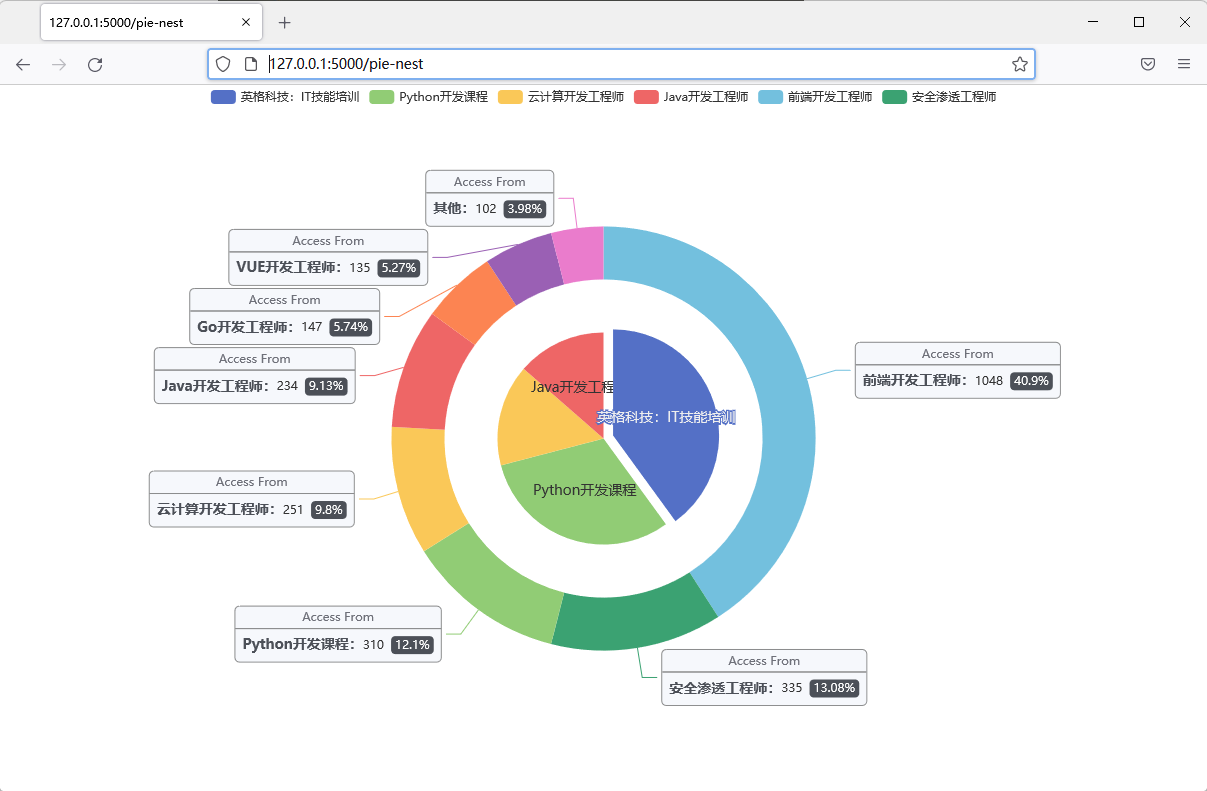
访问一下链接就可以出来可视化效果
1 | http://127.0.0.1:5000/pie-nest |

Flask结合ECharts
上面已经将html和放到Flask中,但是数据是固定的

为了让数据是动态的,下面通过Flask去修改数据,然后更新到html网页可视化中
1 | #pie-nest-data |
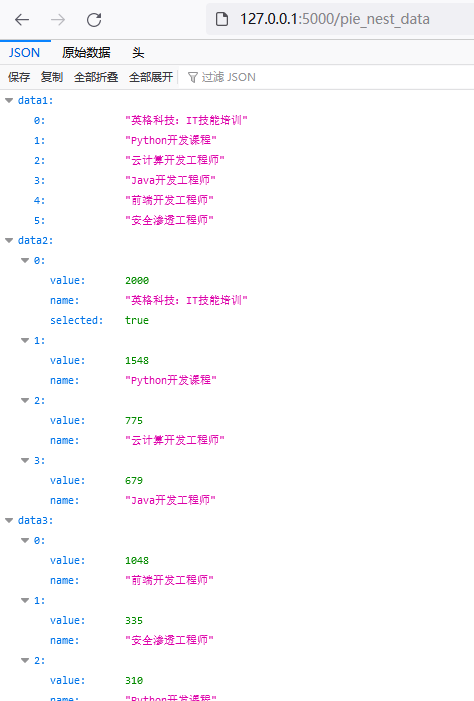
访问下面这个链接就可以获取到json数据
1 | http://127.0.0.1:5000/pie_nest_data |

修改html
首先引入jquery文件,后面异步ajax请求需要用到
1 | <script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> |
添加异步请求代码
1 | $.ajax({ |
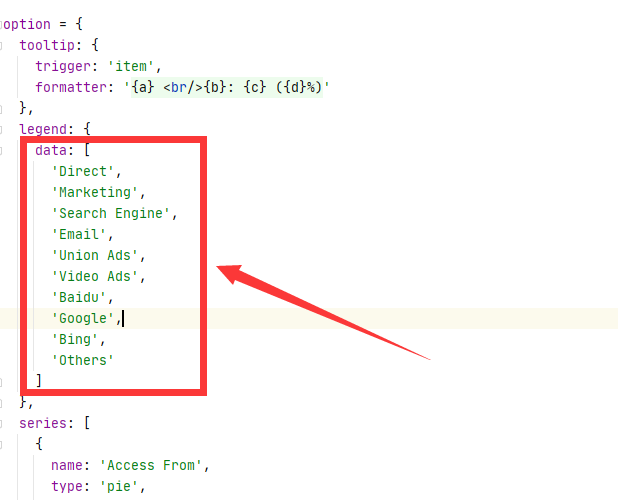
修改html原本中的js代码(三处)
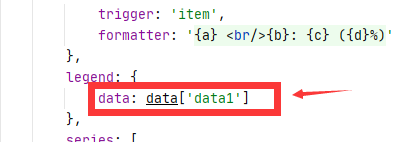
第一处:

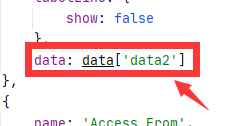
第二处:

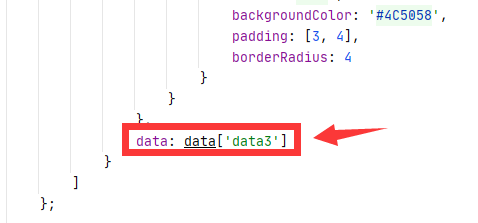
第三处:

这样我们就修改好了。
然后再访问一下
1 | http://127.0.0.1:5000/pie-nest |

ok,这样html可视化就是动态的,也成功将Flask和ECharts结合在一起
总结
如何利用Flask框架结合ECharts,将采集的数据实现在线可视化效果
- 本文标题:使用Flask轻松实现炫酷数据可视化
- 本文作者:Aaron
- 本文链接:https://iproute.cn/2021/12/15/Flask轻松实现数据可视化/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
1.带小白10小时极速入门python
2.37个Python入门小程序
3.刚刚,Python 3.10 正式发布了!我发现了一个可怕的功能
4.Python并发编程:协程
5.Python并发编程:线程
6.Python并发编程:进程
7.操作系统的发展史
8.Python网络编程