在行业中很多大佬都有自己的博客网站用于记录笔记,对于我们大学生来说尤其的重要,大学期间自我学习的内容怎么才能呈现在企业HR面前?以后如何快速翻阅被遗忘的内容?最好的做法就是在互联网上我们能够有自己的“小家”,里面可以保存自己的笔记,自己的感悟,并且能够获得很多人的关注,这个就是对自己价值的最好证明!
下面我就来教大家如何免费从零开始构建自己的笔记网站。
准备工作
- https://github.com/ 账号一个,如果没有的话,自己用邮箱申请
- 最新版本node.js安装包下载:https://nodejs.org/zh-cn
- 最新版本git安装包下载地址:https://git-scm.com/
环境安装
安装git
一路next直到安装完毕,保持默认的选项
安装nodejs
一路next直到安装完毕,保持默认的选项
替换nodejs为国内的源,不然后续安装软件较慢,在cmd中运行如下命令(只需要挑一家就可以了)
npm config set registry https://registry.npmmirror.com
# 淘宝
npm config set registry https://npm.aliyun.com
# 阿里云
npm config set registry https://mirrors.cloud.tencent.com/npm/
# 腾讯云
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
# 华为云
npm config set registry https://mirrors.163.com/npm/
# 网易云
npm config set registry https://mirrors.ustc.edu.cn/npm/
# 中科大
npm config set registry https://mirrors.tuna.tsinghua.edu.cn/npm/
# 清华大学
npm config set registry https://registry.npmjs.org
# 恢复为官方
npm config get registry
# 查看当前的源是什么初始化博客程序
找一个空的文件夹,在文件夹中打开cmd,然后输入如下命令安装hexo博客程序
npm install -g hexo
# 全局安装hexo命令
hexo init
# 在这个空文件夹中初始化hexo博客
hexo generate
# 生成博客的静态页面
hexo server
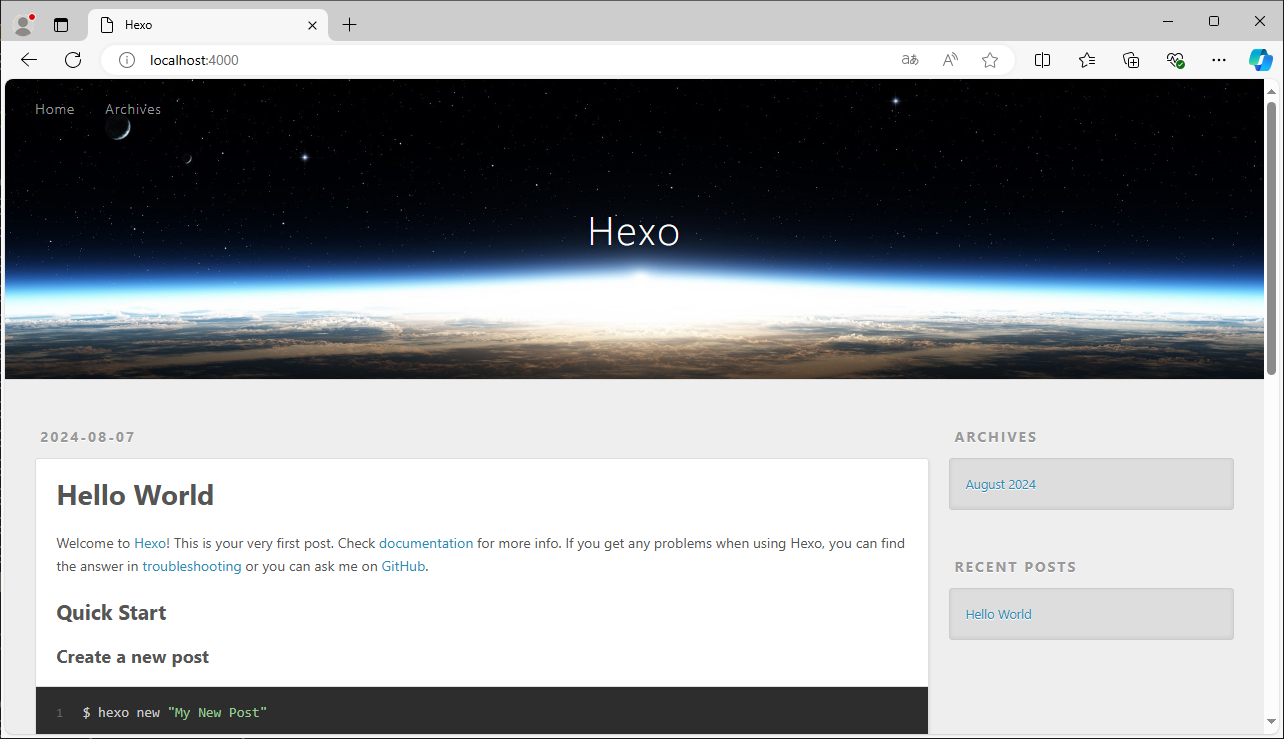
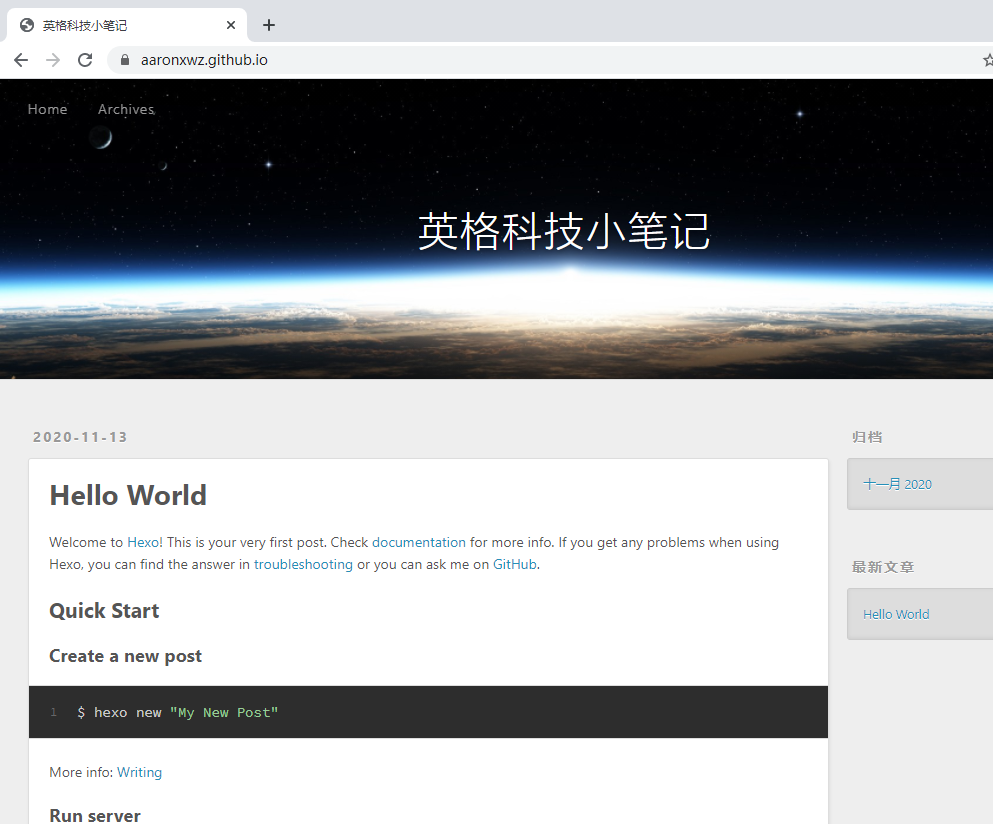
# 开启本地测试开启测试之后,就可以访问本机的4000端口打开页面了

部署到github pages上
虽然这个时候界面并不美观,而且还是全英文的,但是这个等部署完成之后再做调整。
先看如何部署到github上
在刚刚博客的文件夹空白处右键,选择open git bash here,然后输入如下命令,命令后面会有解释
git config --global user.email "注册github用的邮箱填在这对引号里面"
git config --global user.name "注册github用的用户名"
ssh-keygen -t rsa -C "注册github用的邮箱填在这对引号里面"
# 生成登陆密钥,注意引号是英文的引号"而不是中文的引号“
# 注意,这个命令回车后会出现好几个地方等你输入内容,直接回车即可
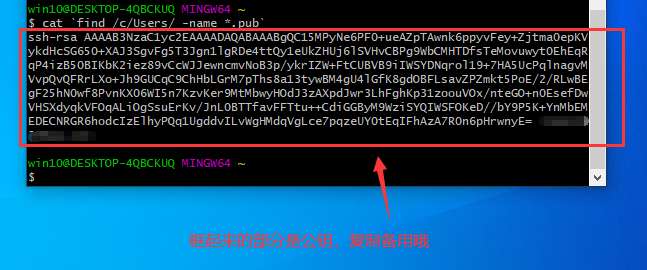
cat `find /c/Users/ -name *.pub`
# 注意空格哦,你看着像有空格的地方,其实都有空格
# find前面pub后面的`符号,其实是键盘上Tab键上面的那个按钮
# 这条命令敲完后,会显示一大堆乱码一样的东西,把这个复制下来,这个就是公钥
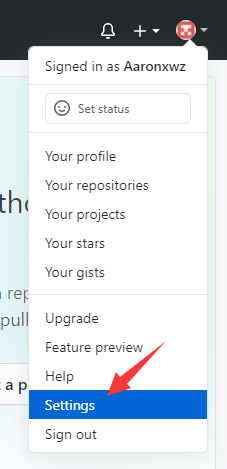
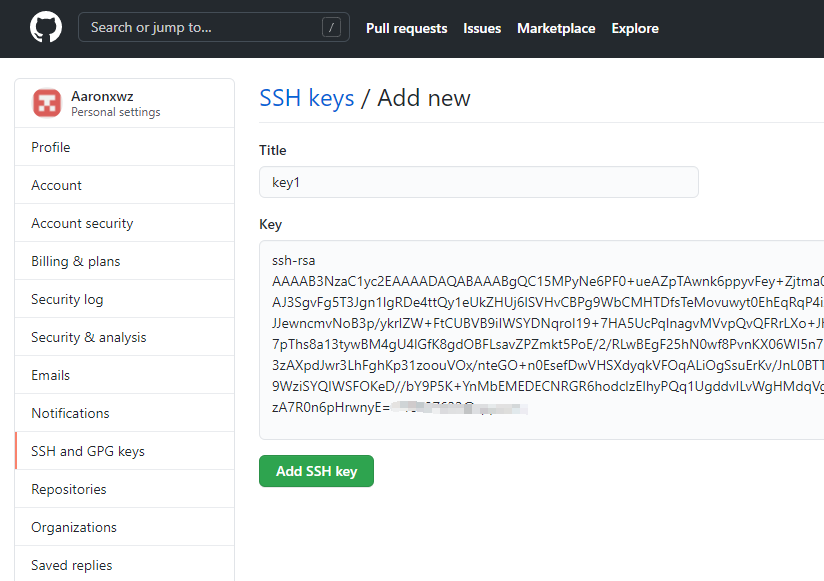
在Github上打开个人用户设置,找到SSH and GPG,然后新建SSH Keys,随便起个名字,然后将公钥粘贴进去,点击添加


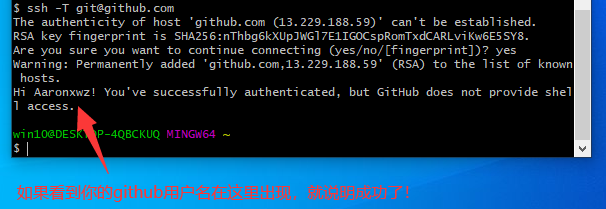
可以测试一下是不是成功,在gitbash中输入如下命令。
ssh -T git@github.com # 第一次运行这个命令,可能中途会停下来等待你输入一个yes
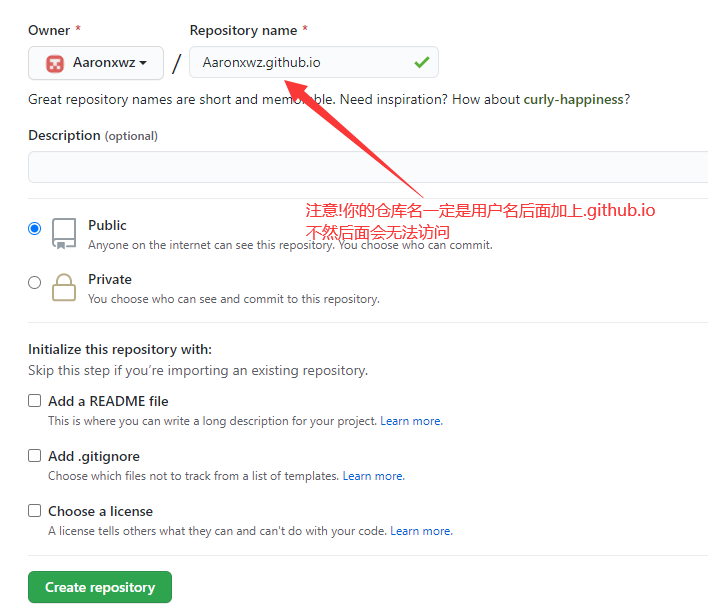
接下点击左上角github的标志回到首页,然后开始创建仓库(Create repository)吧,按照图片上面的设置来

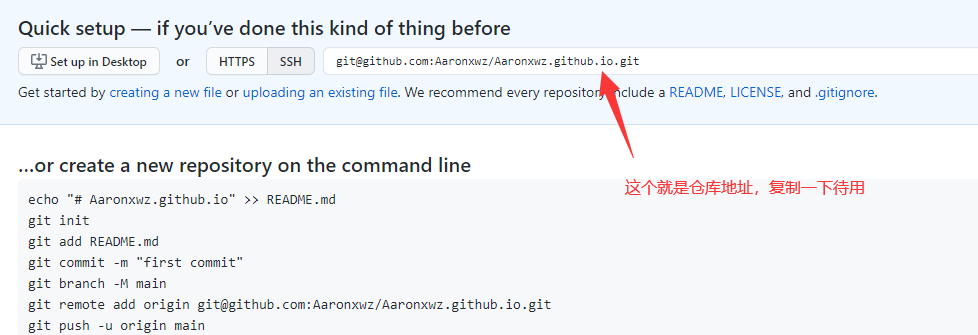
复制仓库地址,然后开始修改我们的博客配置文件吧

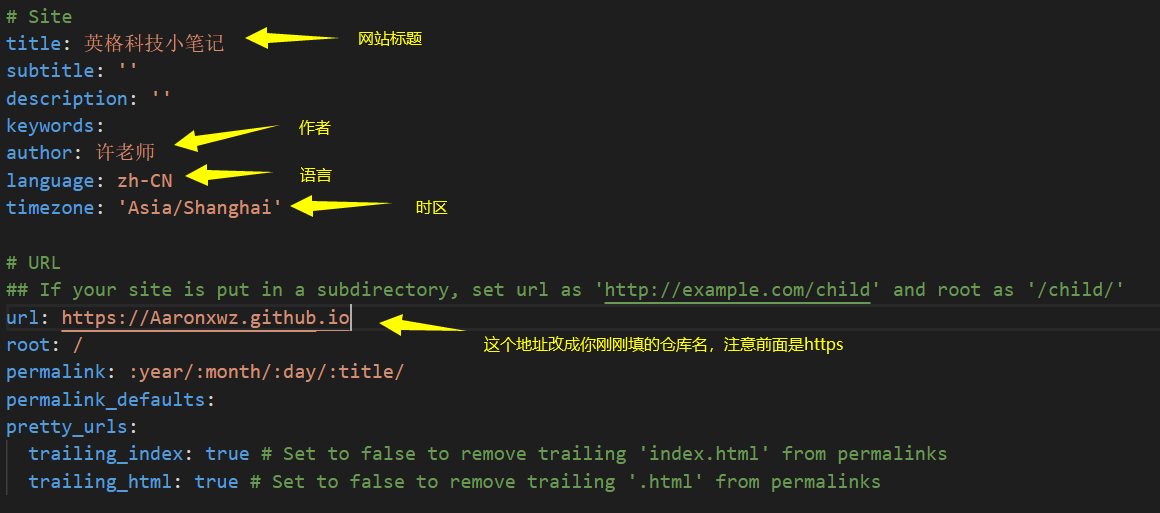
博客的配置文件在之前创建的文件夹中的_config.yml文件,推荐使用vscode或者notepad++打开,然后按照下图中黄色文字修改。

别忘了,在这个配置文件的最后面加上仓库的地址,改完后,保存退出

下面开始上传你的网站到github上去吧,在你博客所在的文件夹右键选择open git bash here 输入如下命令
npm install --save hexo-deployer-git
# 安装git自动上传工具
hexo clean
# 清理缓存
hexo generate
# 生成博客页面
hexo deploy
# 部署网页到github上面等待上传完成之后,就可以打开你的博客网页查看了,在浏览器直接输入你的仓库名,就是那个用户名.github.io的地址,现在你的网站已经可以被任何人访问了

更换主题
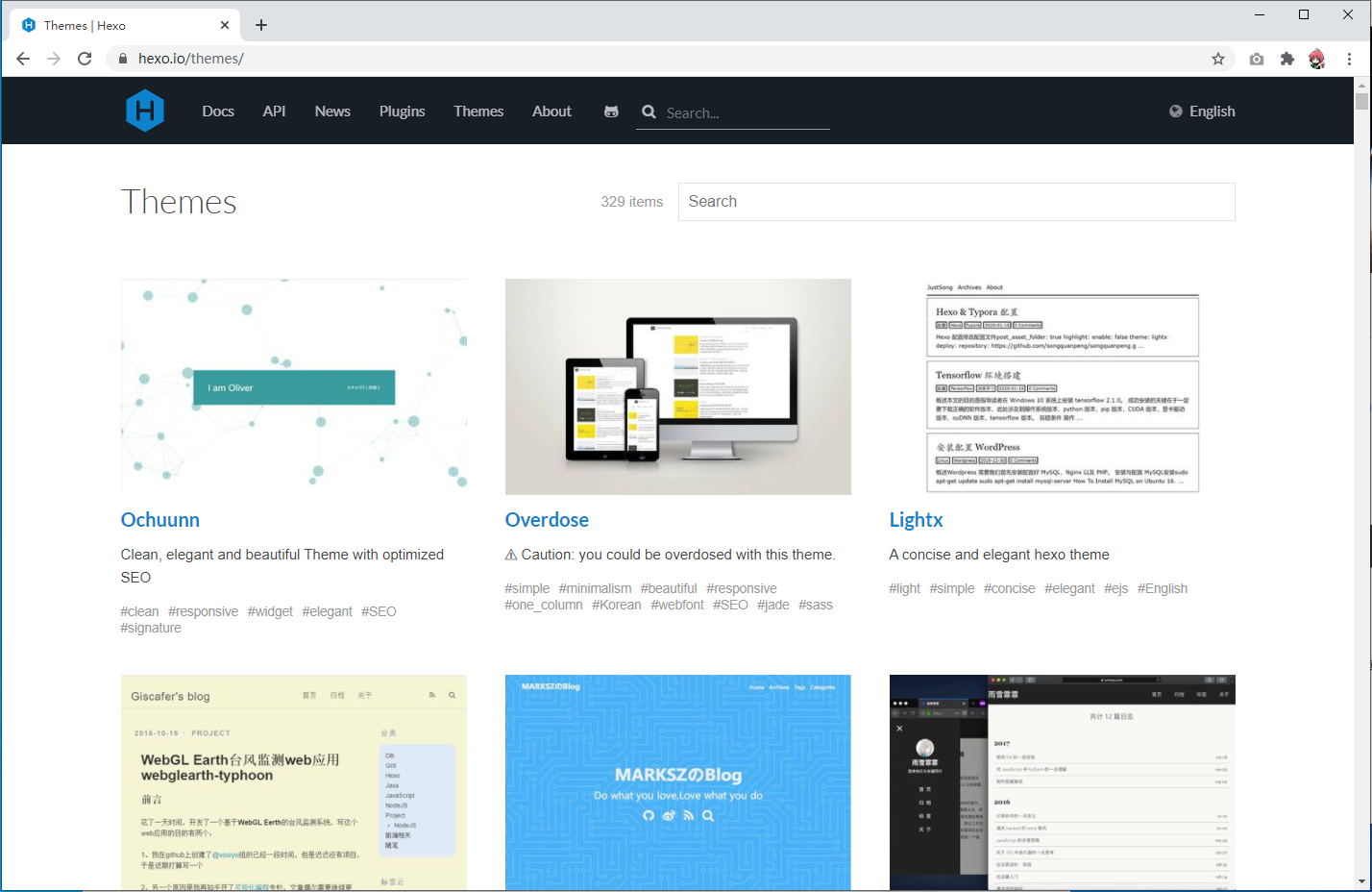
下面你可以去找个漂亮的主题给你的博客换上,hexo的官方主题网站https://hexo.io/themes/

你也可以找非官方的主题网站下载主题都可以,如何更换主题,在主题作者的网站上都会有详细的解释。
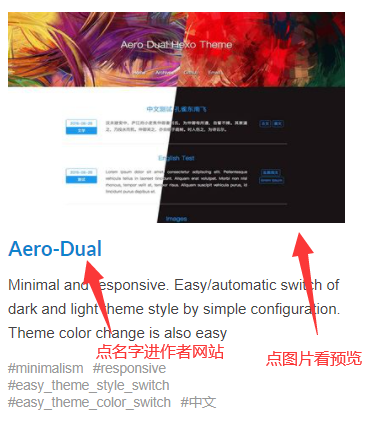
这边举个例子,比如官方主题上的这个主题,首先点击名字,进入主题的作者页面

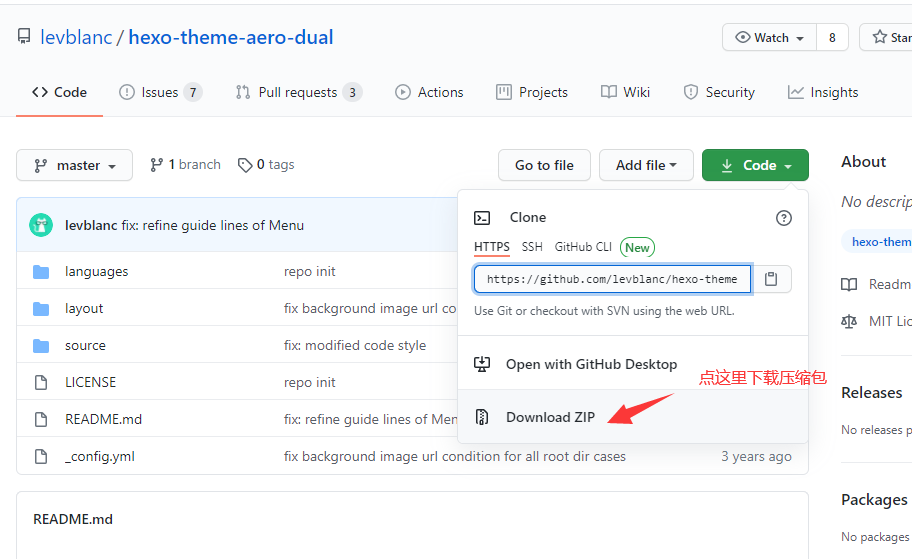
打开主题官方的界面,往往是github,可以把主题完全下载下来
注意!每个主题的安装方式都有区别,特别是hexo不同版本的安装和配置都会不一样!需要仔细阅读主题作者的说明!
折腾是不可避免的,也是最能让人快速成长的!

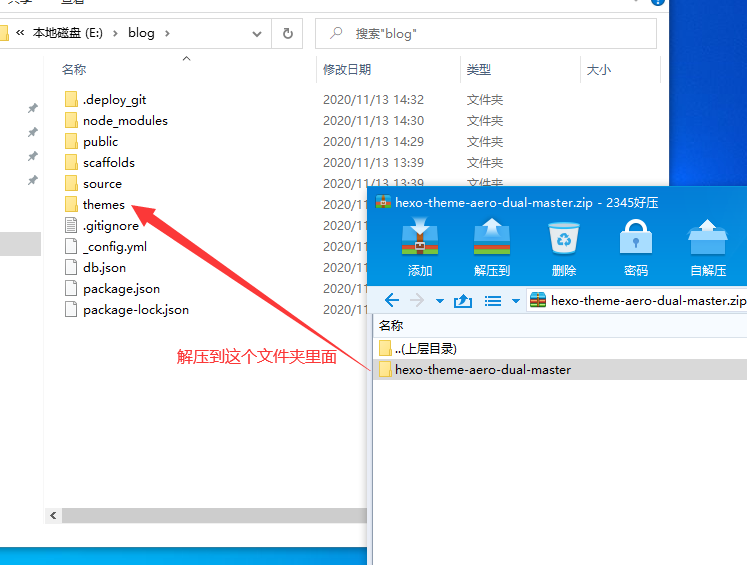
将压缩包解压后,放入themes文件夹

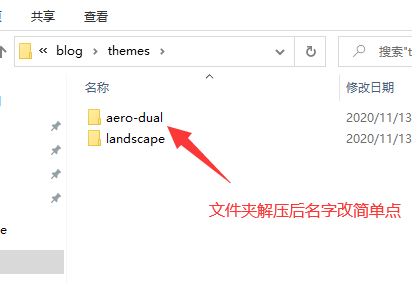
记得解压之后,把文件夹的名字改简单点,方便后面使用

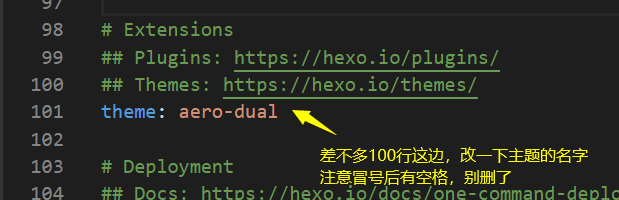
然后修改那个网站的配置文件_config.yml

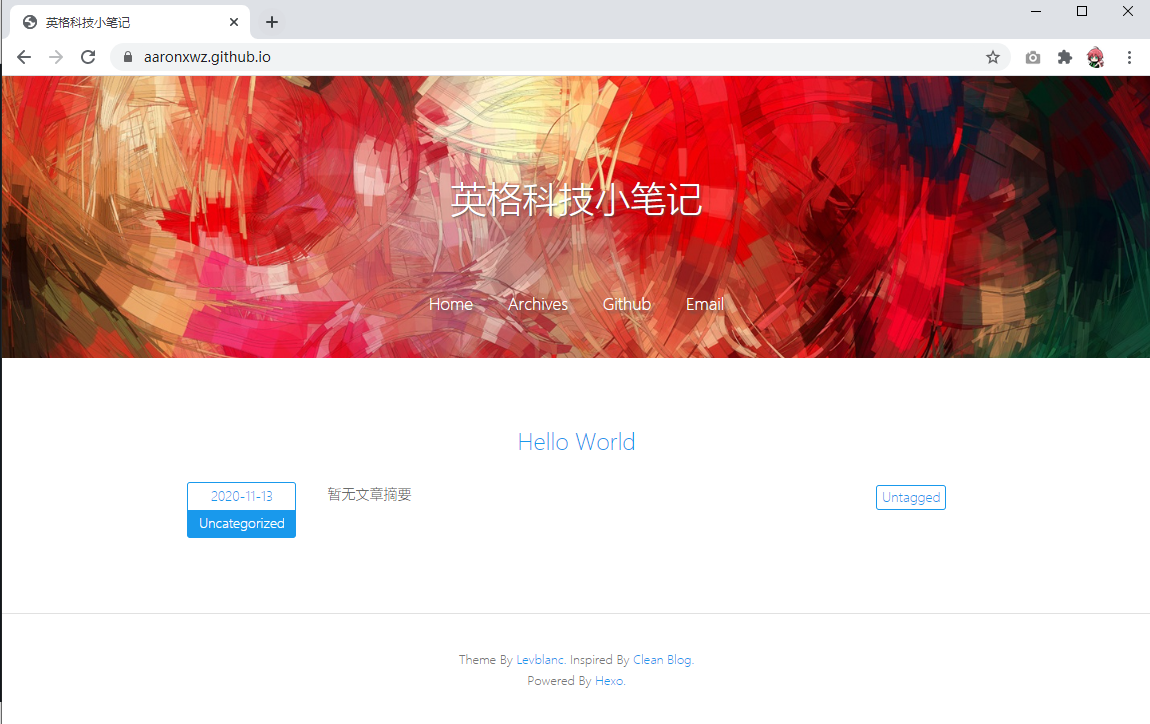
然后重新生成和上传博客,然后刷新浏览器,就可以看到新的主题生效啦
hexo clean # 清理缓存
hexo generate # 生成博客网页
hexo deploy # 部署网页到github上面
最后我们的网站做好啦,至于具体怎么发表文章,怎么设置分类,篇幅有限,大家可以看hexo的官方文档https://hexo.io/zh-cn/docs/writing

